Sei que muitos irão falar que não faz sentido usar o Slideshow Pro, por ele ser um produto pago, e gerar Feature Content em Flash, e também devido ao fato de existir inúmeras outras alternativas, tanto em Jquery como em MooTools e blá, blá, blá….
Porém, eu já utilizo o SlidShow Pro a um bom tempo, e o acho muito simples e de fácil manipulação, a grande chatice era ter que editar manualmente um arquivo XML com as informações dos imagens e URL de feature. Pois bem, este howto, irá explicar como você pode integrar ele ao WordPress, de forma que cada usuário possa inserir as imagens diretamente no post, semelhante ao conhecido Featured Content Gallery. Existe um produto comercial com essa mesma idéia, só que em forma de plugin, o SlidePress. Vamos lá…
( 1 ) Consiga uma versão paga ou “alternativa” dos arquivos:
slideshow.fla, slideshow.html e slideshow.swf
obs: você irá precisar do Adobe Flash CS4 ou maior para editar o slideshow.fla
( 2 ) Abrindo o slideshow.fla, em seu Adobe Flash, você verá uma imagem que você terá que editar e deixar do tamanho que deseja carregar em seu projeto, no exemplo anexo a este post, o SWF será exportado no tamanho de 470×215. Então, assumindo que você tenha o mínimo de conhecimento de Flash, é só editar na aba Position and Size.
( 3 ) Ainda no Flash, você clicando no Scene 1, irá surgir a aba Component Parameters, o qual possui diversos parâmetros que podem ser configurados, porém o mais importante é a penúltima opção, XML File Path, onde é informado o nome do arquivo XML que irá ser carregado, pode deixar como esta. Essa versão não permite que seja inserido um XML remoto, como uma URL. Ao terminar de editar os parâmetros, basta dar um publish, para gerar um novo slideshow.swf, e coloque ele diretamente na pasta de seu tema (wp-content/themes/seutema).
( 4 ) No WordPress você pode criar uma categoria que irá receber todos os posts de destaque, que irá utilizar o slideshow. Faça também uma alteração, na aba Configurações/Diversas, na opção: Armazenar arquivos enviados nesta pasta, pode-se deixar a padrão: wp-content/uploads e desmaque o checkbox Organizar arquivos enviados em pastas baseadas no mês e ano.
( 5 ) Crie diretamente em seu tema uma página com template personalizado, através da tag, Template Name, com o seguinte código:
[php]
< ?php
/*
Template Name: Destaque
*/
/*
header('Content-Type: text/xml');
header('Cache-Control: no-store');
echo '‘;
echo ‘
‘;
query_posts(‘cat=3’);
if ( have_posts() ) : while ( have_posts() ) : the_post();
echo ‘.'”‘;<br />
echo ‘ link=”‘;<br />
echo the_permalink().'”‘;<br />
echo ‘ target=”‘;<br />
echo ‘_self’;<br />
echo ”.'” />’;</p>
<p>endwhile; else: endif;</p>
<p>echo ‘</album><br />
</gallery>‘;<br />
*/<br />
$path = ‘wp-content/themes/default/output.xml’;<br />
$xml = “< ?xml version=\) \r\n”;
\r\n”;
$xml .= “\r\n”;
$xml .= “\r\n”;
query_posts(‘cat=3’);
if( have_posts() ) : while( have_posts() ) : the_post();
$xml .= “ ID, ‘destaque’, true).”\” link=\”” .get_permalink(). “\” target=\”_self\”/>\r\n”;
ID, ‘destaque’, true).”\” link=\”” .get_permalink(). “\” target=\”_self\”/>\r\n”;
endwhile; endif;
$xml .= “\r\n”;
$xml .= “\r\n”;
$file= fopen(“$path”, “w+”);
fwrite($file, $xml);
fclose($file);
?>
[/php]
Com o mínimo de conhecimento, você pode notar que este código é responsável por gerar um XML com os posts da categoria 3, que no caso é o ID da categoria que criei no WordPress, e que irá receber todos os posts destacados.
O primeiro bloco comentado, é para visualizar o XML na tela, que não é nosso objetivo, mas sim gravar diretamente na pasta do nosso tema ($path) um arquivo chamado output.xml, que é o mesmo nome que você viu na edição do slideshow.fla.
Não perca o ID dessa página, você irá precisa dele adiante.
( 6 ) Instale o plugin kimili que auxiliará na hora de postar o SWF diretamente na página ou post desejado. O uso deste plugin é opcional, pois você pode inserir o slideshow.swf diretamente em uma página personalizada.
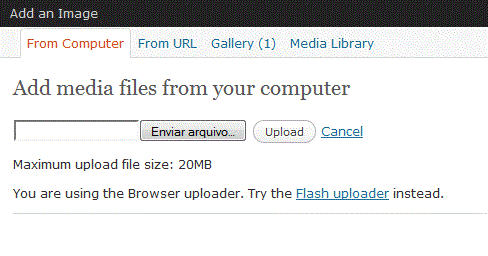
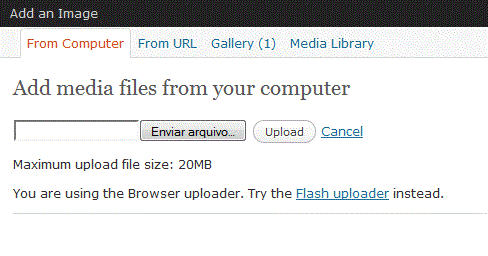
( 7 ) Adicione alguns posts, dentro da categoria criada (Destaque). Insira a imagem no post, através da opção Upload/Insert (add image) :

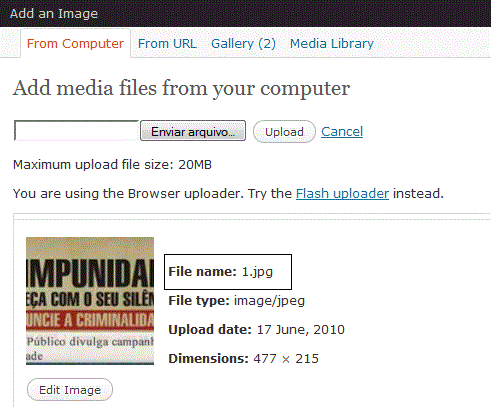
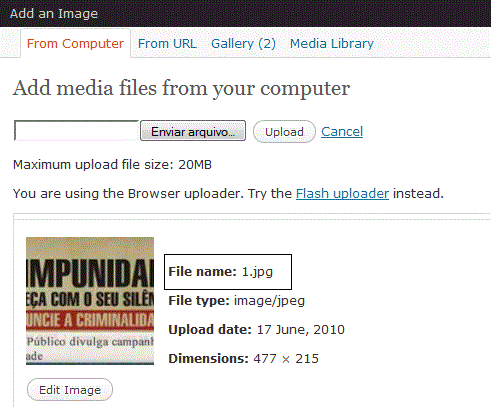
Após inserir sua imagem (para o tamanho do .fla configurado acima, é de 477×215), você verá essa tela:

Copie o nome do arquivo inserido, no caso acima: 1.jpg e pode fechar essa janela de upload de imagem.
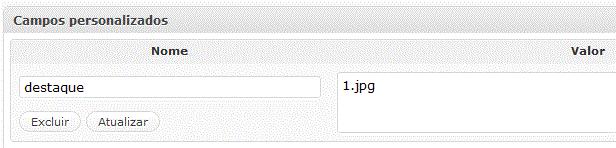
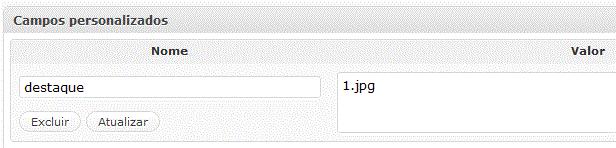
Nos campos personalizados, logo abaixo da edição dos posts, cole o nome do arquivo, no campo valor, e adicione como nome destaque:

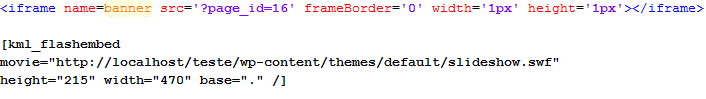
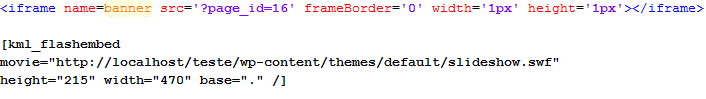
( 8 ) Com o plugin kimili ativado, crie um novo post ou uma nova página que irá exibir o slideshow, e adicione o seguinte trecho de código:

Claro, trocando o id da página do iframe e a URL do slideshow.swf, para o seu caso.
Pronto, com isso você pode exibir essa página que irá mostrar o slideshow de acordo com os posts inseridos.
OBS, a pasta de seu tema, tem que ter privilégio de escrita.
http://www.featuredcontentgallery.com/
Exemplo do SlideShow funcionando: http://www.tjac.jus.br