GUIA TI
Um guia maravilhoso compilado como um canivete suíço para capacitação e especialização de Tech Devs
- Download: Guia-de-TI-2021-5o-Edicao
Fonte: https://guiadeti.com.br/
Dicas Web
GUIA TI
Um guia maravilhoso compilado como um canivete suíço para capacitação e especialização de Tech Devs
Fonte: https://guiadeti.com.br/
Esse site permite extrair textos de uma imagem, fazendo uma espécie de OCR.
Free Online OCR Convert JPEG, PNG, GIF, BMP, TIFF, PDF, DjVu to Text
A idéia é utilizar uma coluna extra na planilha (coluna B) que concatenará automaticamente o valor da coluna A com uma URL, sempre que um novo registro for inserido pelo formulário do Google Forms.
Deve-se usar o ArrayFormula(A2:A & B2:B).
Um uso muito prático também, é caso vc tenha na coluna A telefones e quer gerar links direto para o WhatsApp com esses respectivos número. Poderia fazer assim:
Coluna A
981234567
994567897
945676523
Coluna B
(insere a fórmula na linha 1, automaticamente a fórmula será replicada para baixo)
=ArrayFormula(IF(LEN(A1:A);"https://wa.me/5511" & A1:A;))
Essa fórmula vai gerar os seguintes dados na coluna B
https://wa.me/5511981234567
https://wa.me/5511994567897
https://wa.me/5511945676523
E sempre que novo formulário for preenchido, com telefone sendo gravado na Coluna A, automaticamente será preenchido o valor na Coluna B com o link do whatsapp + o telefone.
h5ai é uma poderosa ferramenta de listagem de diretório de arquivos, desenvolvida em PHP, que oferece listagem de arquivos de forma moderna e multiplataforma. Originalmente foi pensado para o Apache, daí o seu nome (HTML5 Apache Index), agora é compatível com os servidores web mais populares (Apache, Nginx, Lighttpd, Cherokee). Você pode usar este programa para visualizar texto, imagens, áudio, vídeo, etc. online.
A instalação sob o Nginx é rápida e fácil. Você faz o download do arquivo no diretório que deseja, podendo ser dentro do document_root (ex: /var/www/html), extrai o conteúdo e acessa a configuração.
DOC_ROOT
├─ _h5ai
├─ seus arquivos
└─ suas pastasAí dependendo da configuração de seu Nginx, você vai editar /etc/nginx/sites-available ou o arquivo de configuração em /etc/nginx/conf.d/ e deixar a linha de index assim:
index index.php index.html index.htm /_h5ai/public/index.php;
Pronto, ao acessar http://seusite/_h5ai/public/ você pode testar a compatibilidade do seu servidor e ver se tudo está em ordem (a senha padrão é vazia).
É bem provável que deve ser exibido um erro na pasta de cache, para resolver isso você pode dar a permissão 666 os seguintes arquivos:
cd /var/www/html/_h5ai chmod 666 private/cache chmod 666 public/cache
Desative as funções passthru, exec, e scandir do PHP-FPM:
Primeiro localize o arquivo php.ini em seu servidor, rodando o seguinte comando:
php -i |grep 'Configuration File' #Deve retornar: Configuration File (php.ini) Path => /etc Loaded Configuration File => /etc/php.ini
Rode os seguintes comandos:
sed -i 's/,scandir//g' /etc/php.ini sed -i 's/,exec//g' /etc/php.ini sed -i 's/,passthru//g' /etc/php.ini
Após isso só reiniciar o PHP-FPM e recarregar o NGINX:
service php-fpm restart service nginx reload
Caso queira instalar no Apache, confira esse link.
Referências:
O h5ai é um excelente indexador de arquivos, porém percebi que tem ficado lento com NGINX e fui atrás de outro produto mais leve, acabei encontrando o BetterListing.
O BetterListing faz a listagem de diretório NGINX padrão SEM a necessidade do PHP ou do módulo Fancy Index. Como o BetterListing usa Javascript e jQuery, nenhuma compilação ou reinstalação é necessária. Tudo que você precisa é NGINX.
Experimente: devcoster.com/betterlisting/demo
O Atlassian SourceTree, uma ferramenta gratuita que possui uma interface bem fácil de usar/aprender. O público alvo desta ferramenta são usuários do Git que não gostam de trabalhar com linha de comando. Abaixo segue a configuração no MacOS para que o SourceTree possa enviar os arquivos comitados para um servidor externo sob um servidor proxy.
Certamente você é uma pessoa que muitas vezes envia e-mails e depois esquece que eles estão à espera de uma resposta, devido ao grande número de mensagens enviadas.
Bem, há uma solução chamada Aguardando Resposta, que é um script que faz a busca na pasta Enviados para identificar todas as mensagens foram enviadas durante a semana anterior.
Em seguida, verifica cada conversa para determinar se alguém respondeu a sua mensagem. Caso ninguém tenha feito, o script aplica uma etiqueta (marcador, rótulo) Aguardando Resposta. Para que mais tarde você possa facilmente visualizar as mensagens sem resposta apenas selecionando este rótulo.

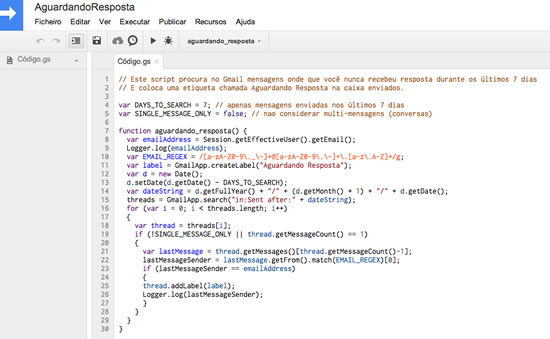
Para facilitar, já criei um arquivo de script compartilhado dentro do Google Script, bastando executá-lo, dando permissões na primeira vez. Depois de executar, basta verificar a sua pasta Enviados para você ver quais são seus emails que ainda não foram respondidos.
Clique aqui para executar diretamente do Google Script
Veja o código do script:
[shell]
// Este script procura no Gmail mensagens onde que você nunca recebeu resposta durante os últimos 7 dias
// E coloca uma etiqueta chamada Aguardando Resposta na caixa enviados.
var DAYS_TO_SEARCH = 7; // apenas mensagens enviadas nos últimos 7 dias
var SINGLE_MESSAGE_ONLY = false; // nao considerar multi-mensagens (conversas)
function label_messages_without_response() {
var emailAddress = Session.getEffectiveUser().getEmail();
Logger.log(emailAddress);
var EMAIL_REGEX = /[a-zA-Z0-9\._\-]+@[a-zA-Z0-9\.\-]+\.[a-z\.A-Z]+/g;
var label = GmailApp.createLabel(“Aguardando Resposta”);
var d = new Date();
d.setDate(d.getDate() – DAYS_TO_SEARCH);
var dateString = d.getFullYear() + “/” + (d.getMonth() + 1) + “/” + d.getDate();
threads = GmailApp.search(“in:Sent after:” + dateString);
for (var i = 0; i < threads.length; i++)
{
var thread = threads[i];
if (!SINGLE_MESSAGE_ONLY || thread.getMessageCount() == 1)
{
var lastMessage = thread.getMessages()[thread.getMessageCount()-1];
lastMessageSender = lastMessage.getFrom().match(EMAIL_REGEX)[0];
if (lastMessageSender == emailAddress)
{
thread.addLabel(label);
Logger.log(lastMessageSender);
}
}
}
}
[/shell]
Você vai encontrar diversas formas de configurar isso, eu mesmo teste umas 10, e todas reportando erro, até que cheguei a esta configuração simples:
1. Editar o arquivo configuration.yml
Que pode estar aqui: “/var/www/redmine/config/configuration.yml” dependendo da sua instalação.
2. Editar as informações de email da seguinte forma:
[shell]
production:
email_delivery:
delivery_method: :smtp
smtp_settings:
address: “smtp.gmail.com”
port: 587
domain: “smtp.gmail.com”
authentication: :plain
user_name: “seu_email@gmail.com” #ou sua conta google apps
password: “senha_do_email”
enable_starttls_auto: true
[/shell]
3. Reinicie o apache: /etc/init.d/apache2 restart (dependendo também da sua distribuição e apache instalado)
4. Envie um email de teste:
a. Login como administrador
b. Vá até o painel administração e clique em configurações
c. Vá até a aba ‘Notificações por Email’
d. E clique no botão(link) ‘enviar um e-mail de teste’ no canto inferior direito.
Simples assim!
Situação bem comum. Você acessa sua conta de Facebook em vários computadores/dispositivos e não fecha a sessão ao sair, com isso, uma outra pessoa que tiver acesso ao computador e abrir o facebook cairá diretamente no seu perfil já logado.
Mas é possível encerrar sua sessão remotamente, veja os passos:
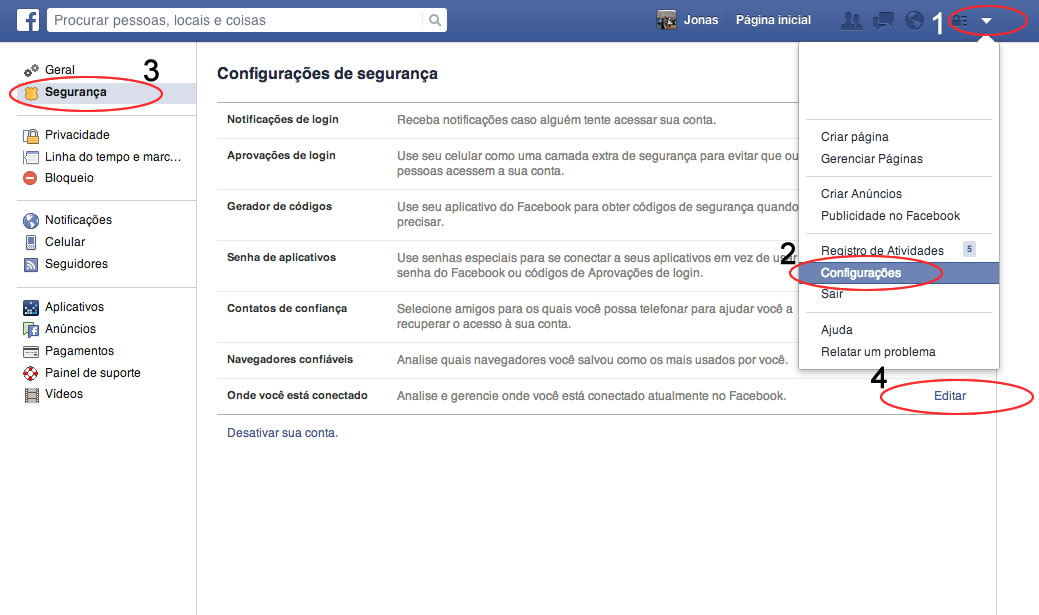
A primeira coisa que você deve fazer é entrar em sua conta em qualquer computador ou dispositivo móvel. Clicar na seta para baixo, ao lado do cadeado na lateral superior direita e no menu que desce, escolher configurações.
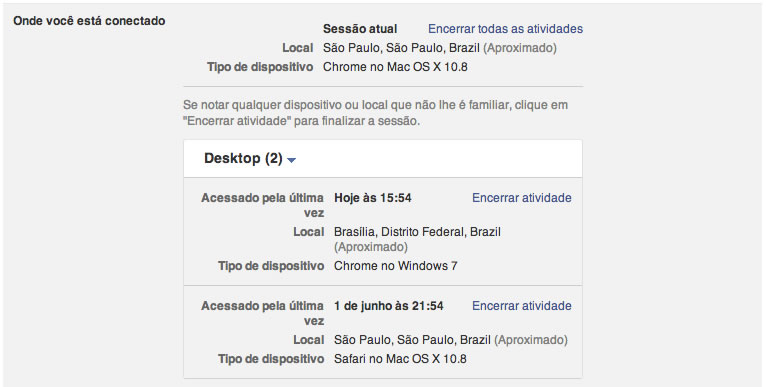
Depois, vá até a opção segurança, na lateral esquerda, e clicar em Editar na opção “onde você esta conectado”. Dessa forma poderá ver todas as sessões que você deixou aberta e encerrar diretamente daí. Simples assim.



Se você trabalha com desenvolvimento com WordPress precisa conhecer esta fantástica ferramenta que é o GenerateWP.com com diversos geradores de funcionalidades para temas e Plugins.
Usando esse tipo de ferramenta, consegue-se economia de tempo e evita-se problemas com parâmetros incorretos.
Alguns destaques:
Link: http://generatewp.com

Mapa de site é um recurso essencial em praticamente qualquer projeto web, além de facilitar a vida do usuário na localização das informações, possuir um mapa irá também melhorar o posicionamento do site em ferramentas de busca, isso não é nenhuma novidade.
Agora, legal mesmo é o SlickMap CSS que é uma folha de estilo simples para exibir mapas de sites, diretamente do HTML. Ela acomoda até três níveis de navegação de página e links de utilidade adicionais – e pode ser facilmente personalizado para atender às suas próprias necessidades.
Ainda melhor, é totalmente gratuito e rápido para implementar.